Kontakt na stronie
Pamiętaj! Jedną z najważniejszych części twojej witryny www jest strona zawierająca dane kontaktowe. Prowadzisz firmę, masz w sieci stronę www z wspaniałą ofertą. Klient znalazł twoją stronę w wyszukiwarce. Wchodzi, przegląda ofertę i jest zachwycony. Chce szybko zamówić twój towar/usługi. Łapie za telefon… ale zaraz zaraz, na stronie nie ma podanego numeru telefonu. Szuka wiec na stronie adresu e-mail – nie ma, formularz kontaktowy – brak, dane adresowe firmy – nie podane. Klient – stracony.
Prowadzisz blog. Masz nawet sporą ilość czytelników. Agencja reklamowa zainteresowała się twoją stroną, ponieważ prowadzi kampanię reklamową związaną z tematyką twojego bloga. Nie można jednak nigdzie na stronie znaleźć kontaktu do Ciebie. No cóż, zarobi ktoś inny.
Jakie podać dane?
Na stronie kontakt powinny się znaleźć dane umożliwiające szybki i wygodny kontakt z Tobą. Minimum powinien być to adres e-mail. Możesz dodać także komunikator np. skype lub gg (gadu-gadu można już sobie chyba darować 😉 ) . Na stronach firmowych powinny znaleźć się pełne dane teleadresowe wraz z numerem telefonu. Możesz podać również swój numer NIP – czyni to firmową stronę wiarygodną w oczach klienta.
Formularz kontaktowy w WordPress
Bardzo wygodnym rozwiązaniem dla obu kontaktujących się stron jest formularz kontaktowy. Ty określasz co ma zawierać, czy pola mają być wymagane, czy formularz ma być maksymalnie prosty, czy też rozbudowany z wieloma opcjami do wyboru. Odwiedzający stronę ma natomiast wygodnie i szybkie narzędzie do kontaktu z Tobą. Nie musi otwierać programu pocztowego czy przechodzić w przeglądarce na swoją pocztę. Wypełnia odpowiednie pola i wysyła wiadomość.
Jednym z najlepszych formularzy kontaktowych dla WordPressa jest Contact Form 7. Jest to darmowa wtyczka umożliwiająca wstawienie na stronie dowolnej ilości formularzy. Każdy z nich może się różnić zawartymi polami. Jest to na chwilę obecną najpopularniejszy formularz kontaktowy WordPress, a także jedna z najczęściej ściąganych wtyczek do WordPressa w ogóle – liczba pobrań przekroczyła już 10 milionów!
Contact Form 7 – konfiguracja
Wielką zaletą Contact Form 7 jest jego prostota, a dzięki swojej popularności, został przetłumaczony na wiele języków, również polski. Po zainstalowaniu wtyczki, w bocznym menu w panelu administracyjnym WordPressa pojawi się dodatkowa pozycja Formularze.
Po kliknięciu pozycji Formularze, zobaczymy listę wszystkim utworzonych przez nas formularzy. Jeśli jeszcze nie mamy żadnego, klikamy Dodaj nowy. Wyskoczy nam okno wyboru języka formularza – domyślnie wybrany jest język w jakim zainstalowany jest WordPress.
Po wybraniu języka możemy przystąpić do tworzenia formularza kontaktowego. Domyślnie formularz składa się już z kilku podstawowych pól, które mogą służyć jako przykład przy jego dalszej rozbudowie.
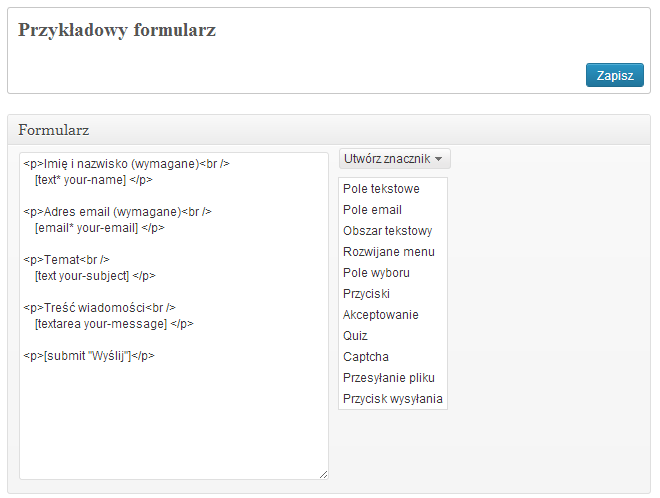
Na początku warto zmienić tytuł, szczególnie jeśli na stronie będzie więcej niż jeden formularz. Po lewej stronie znajduje się nasz formularz z wstawionymi polami, zaś po prawej mamy możliwość utworzenia dodatkowych pól.

Po wybraniu interesującego nas pola, pojawi się kreator, w którym możemy uzupełnić odpowiednie dane dla pola czy wybrać dodatkowe opcje. Na koniec kopiujemy kod z brązowego pola na lewą stronę(wstawiamy do formularza), a kod z zielonego pola wstawiamy poniżej, w polach dotyczących e-maila, którego otrzymamy my.
Następnie wystarczy uzupełnić dane dotyczące naszego e-maila, na którego będą wysyłane wiadomości z formularza kontaktowego. Mamy również możliwość dodania drugiego adresu e-mail. Na samym dole możemy również zmienić standardowe teksty wyświetlające komunikaty przy wysyłaniu wiadomości.
Po zapisaniu formularza, przy jego tytule stworzy się gotowy kod, który należy wkleić na stronę, wpis czy widget, np.
Błąd: Brak formularza kontaktowego.
Photo by Anders Jildén on Unsplash


3 komentarze
Wtyczka zainstalowana i skonfigurowana bez problemu, w mniej niż 5min dodałem już swój pierwszy formularz kontaktowy na strone jest jednak jeden mały problem… W konfiguracji e-mail formularza jest email (2) który może być i z tego co pisze nawet najczęściej jest używany jako autoresponder. Zostawiłem go na praktycznie domyślnych ustawieniach zmieniając jedynie reply-to na mój adres mailowy, niestety jednak drugi mail (który miał działać jako automatyczna odpowiedź) nie dochodzi.
Spotkałeś się może z takim problemem i jesteś w stanie mi coś doradzić?
Kamil, w polu Odbiorca(To) ustaw [your-email], w polu Nadawca (From) ustaw swój adres email. Pamiętaj, że wiadomość na Email 2 jest wysyłana tylko, gdy sukcesem zakończy się wysyłanie wiadomości na Email 1.
W poniższym linku masz przykład z mojego formularza, który działa:
https://wphouse.eu/wp-content/uploads/2017/01/cf7-autoresponder.jpg
Wielkie dzięki za pomoc, ustawiłem to tak jak masz u siebie. Niestety znowu nie chciało działać – postanowiłem więc przetestować to na innym adresie e-mail. Zadziałało. Także gdyby ktoś miał kłopoty z gmx.com to nie jest osamotniony 😉 Gmail zadziałał bez problemu.